
Tab Based Library Book Availability & Location Finder Via Wifi
Introduction to the Smart Library Navigation System
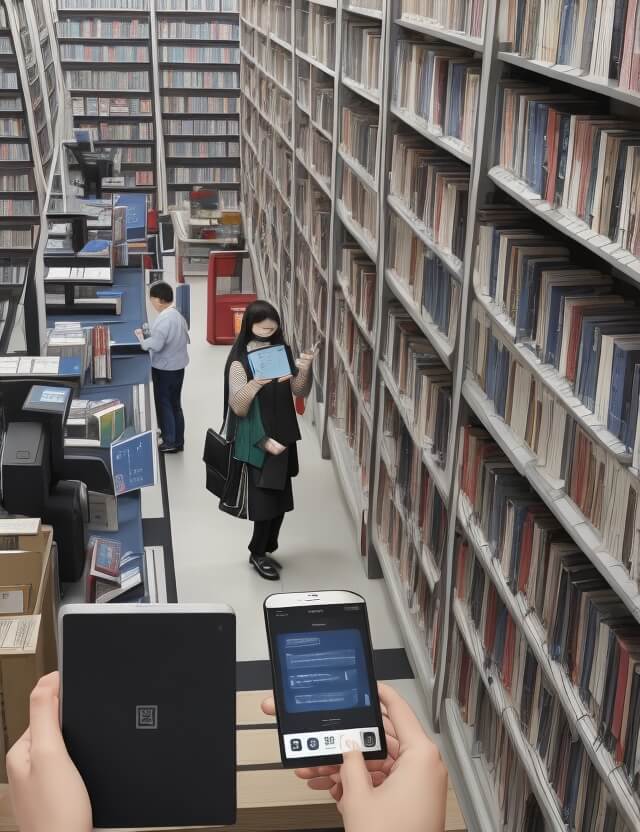
In the digital age, libraries are transforming the way users interact with knowledge. Our Smart Library Navigation system revolutionizes the traditional library experience by utilizing tab-based technology and Wi-Fi connectivity to guide users efficiently to their desired books. Say goodbye to the time-consuming search and welcome a new era of library navigation.

How It Works
The system integrates seamlessly at the librarian’s counter, providing immediate information about book availability and precise locations. Users can easily search for books across various categories via an intuitive tab interface. When a book is available, the tab displays its location; if it’s checked out, users receive the expected return date.
Key Features
- Real-Time Book Availability & Location Tracking:
- Users can check the current status of any book—whether it’s on the shelf or borrowed.
- The system provides the exact aisle and shelf number, making book retrieval a breeze.
- Seamless Coordination with Library Server:
- All data regarding new books, updated book statuses, and relocations are managed by the librarian and reflected in the tab through a Wi-Fi connection.
- The system requires no internet access as it operates on a local Wi-Fi network, ensuring fast and reliable service.
- Enhanced User Experience:
- Users can navigate the library’s vast collection effortlessly, reducing the time spent searching for books.
- The system’s user-friendly interface caters to tech-savvy patrons and encourages efficient library visits.
- Future Expansion Possibilities:
- The system can be further upgraded with a barcode scanning feature for quick book issue and return processes, minimizing manual data entry and errors.
Advantages of the Tab-Based Library System
- Scalability: Suitable for any size library, from small local collections to vast university archives.
- Efficiency: Drastically reduces the time and effort required to locate and check the availability of books.
- Dynamic Updates: Librarians can easily update book locations and availability, ensuring accurate information.
- Exclusive Access: Ensures that only registered users can access the system, maintaining security and privacy.
Challenges Addressed
- The system is designed to be user-friendly, requiring minimal tech knowledge.
- While the system necessitates an Android device or similar tablet, it greatly enhances the user experience and reduces reliance on manual book searches.

Sample Code
pip install Flask
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
# Mock database for books
books_db = {
"Book1": {"location": "Aisle 1, Shelf 5", "availability": "Available", "return_date": None},
# Add more books as needed
}
@app.route('/')
def home():
return render_template('index.html')
@app.route('/search', methods=['POST'])
def search_book():
book_name = request.form['book_name']
book_info = books_db.get(book_name, "Book not found")
return jsonify(book_info)
if __name__ == '__main__':
app.run(debug=True)
<!DOCTYPE html>
<html>
<head>
<title>Tab-Based Library System</title>
</head>
<body>
<h1>Tab-Based Library Book Finder</h1>
<form id="searchForm">
Book Name: <input type="text" id="bookName">
<input type="submit" value="Search">
</form>
<div id="result"></div>
<script>
document.getElementById('searchForm').onsubmit = function(event) {
event.preventDefault();
var bookName = document.getElementById('bookName').value;
fetch('/search', {
method: 'POST',
body: JSON.stringify({book_name: bookName}),
headers: {
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then(data => {
document.getElementById('result').innerHTML = `
Location: ${data.location || ''}<br>
Availability: ${data.availability || ''}<br>
Return Date: ${data.return_date || 'N/A'}
`;
});
}
</script>
</body>
</html>
In order to download the PDF, You must follow on Youtube. Once done, Click on Submit
Follow On YoutubeSubscribed? Click on Confirm
Download Tab Based Library Book Availability & Location Finder Via Wifi PDF






