
Secure Web-based Chat Application with Webcam Features Using PHP
Introduction
In today’s digital age, communication has transcended physical boundaries, thanks to the internet. Web-based chat applications have become the cornerstone of online communication. This article explores the development of a secure, web-based chat application with webcam features using PHP.

What is Web Chat?
Web chat is an online platform that allows users to communicate in real-time. Unlike traditional chat software that requires installation, web chat applications are accessible through web browsers, making them more user-friendly.
Features of the Web-based Chat Application
- AES Encryption: Ensures the security and privacy of your chats.
- Time-Limited Messages: Allows users to set a time limit for messages to disappear.
- File Sharing: Enables users to share files within the chat.
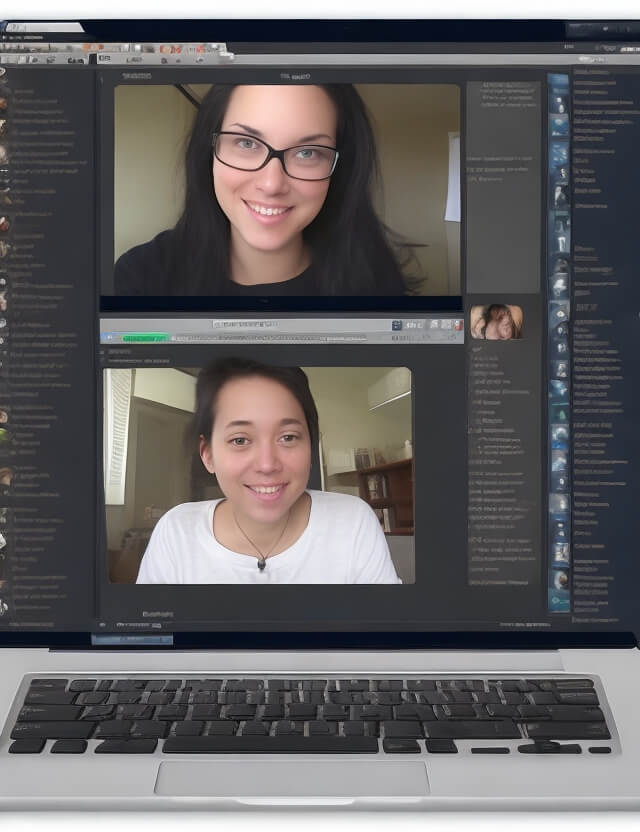
- Webcam Integration: Allows users to click and share pictures instantly.
User Experience
To use this chat application, users need to register and obtain login credentials. They can search for friends using email IDs and contact numbers. The application offers a seamless one-on-one chatting experience, complete with file sharing and webcam functionalities.
Advantages
- User-Friendly: No need to install any software; accessible through a web browser.
- Secure: AES encryption ensures that your chats are safe.
- Versatile: Features like time-limited messages and file sharing add to the user experience.
Disadvantages
- Internet Dependency: An active internet connection is required.
- Data Accuracy: Users must input correct data for optimal performance.
How to Create Your Own Web Chat Application
- Design Phase: Sketch the chat design for the project, focusing on user interface and experience.
- Development: Use PHP for the backend and integrate AES encryption for security.
- Webcam Integration: Add webcam functionality for real-time picture sharing.
- Testing: Rigorously test the application for any security vulnerabilities and user experience issues.
- Deployment: Once satisfied, deploy the application for public or private use.
Conclusion
Creating a web-based chat application with webcam features using PHP is not just about coding; it’s about creating a secure and user-friendly environment for effective communication. With features like AES encryption and time-limited messages, this chat application takes online communication to the next level.
Sample Code
Directory Structure
- chat_app/
- index.php
- chat.php
- style.css
index.php
<!DOCTYPE html>
<html>
<head>
<title>Chat App</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Welcome to Chat App</h1>
<form action="chat.php" method="post">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
<input type="submit" value="Join Chat">
</form>
</body>
</html>
chat.php
<?php
session_start();
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$_SESSION['username'] = $_POST['username'];
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Chat Room</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Chat Room</h1>
<div id="chatBox">
<!-- Chat messages will go here -->
</div>
<form id="chatForm">
<input type="text" id="message" placeholder="Type your message">
<input type="submit" value="Send">
</form>
<script>
// JavaScript code to handle real-time chat will go here
</script>
</body>
</html>
style.css
body {
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
}
#chatBox {
width: 80%;
height: 400px;
border: 1px solid #ccc;
margin: auto;
overflow: auto;
}
#chatForm {
text-align: center;
margin-top: 20px;
}
In order to download the PDF, You must follow on Youtube. Once done, Click on Submit
Follow On YoutubeSubscribed? Click on Confirm
Download Secure Web-based Chat Application with Webcam Features Using PHP PDF






